به گفته جان مولر، تحلیلگر ارشد گوگل، قالب سایت روی سئوی آن تاثیر دارد. در این نوشته، به بررسی این نظر یا بهتر بگوییم واقعیت! میپردازیم و نظرات چند متخصص سئو و طراحی سایت را در این مورد میخوانیم. گوگل ویدیوی کوتاهی منتشر کرد که به این سوال شما پاسخ میدهد: آیا قالب وب سایت بر SEO تاثیر میگذارد یا خیر. جان مولر، میزبان ویدئو، پاسخ داد که بله، تم وب سایت بر سئو تاثیر می گذارد و اشاره کرد که چگونه این اتفاق می افتد.
مولر میگوید:
اینکه فکر کنیم قالب ها فقط یک رنگ آمیزی برای ظاهر سایت هستند، ساده است ولی تاثیر قالب بر سایت، خیلی بیشتر از این هاست. قالب سایت، بر نحوه نمایش بسیاری از عناصر محتوایی که در سئو هم مهم هستند، تأثیر می گذارد:
- تیترها
- متن
- تصاویر
- چگونگی ارتباط صفحات با یکدیگر
- زمان بارگذاری صفحه
- داده های ساخت یافته
به گفته گوگل، قالب های خوب درک محتوا را برای موتورهای جستجو آسان تر میکنند و مولر هم تأیید کرد که تغییر قالب وب سایت به طور کلی بر سئوی آن تأثیر میگذارد. جان مولر معتقد است: ایده خوبی است که قالب وب سایت را قبل از انتخاب آن، امتحان کنید.
نکاتی که باید قبل از نصب قالب به آنها توجه کنید.
- قالب ها را در یک وبسایت آزمایشی امتحان کنید: برای اینکار میتوانید از ابزارهایی مثل wp stagecoach استفاده کنید تا سایت ازمایشی را تست کنید.
- محتوای وب سایت قبلی را به آن اضافه کنید.
- ایندکسینگ سایت آزمایشی را مسدود کنید تا گوگل به طور تصادفی آن را کراول نکند. این کار را در پنل تنظیمات سایت میتوانید انجام دهید.
- HTML هایی که قالب ایجاد میکند را بررسی کنید.
- سرعت سایتتان را بهینه کنید.

چطور سرعت سایت را پس از نصب قالب جدید، بهبود ببخشم؟
اگر متوجه شدید که بیش از دو ثانیه طول میکشد تا سایتتان با قالب جدید بارگذاری شود، ارزشش را دارد که برخی بهینه سازی ها را برای بهبود عملکرد آن انجام دهید. گوگل از سرعت صفحه به عنوان سیگنال رتبه بندی استفاده میکند، به این معنی که وقتی همه عوامل دیگر رتبهبندی برابر باشند، وب سایت سریعتر در نتایج جستجو رتبه بالاتری خواهد داشت. در اینجا چند مرحله کلیدی وجود دارد که باید برای بهبود عملکرد خود کاملاً انجام دهید:
- به یک میزبان وب با سرعت بهینه شده مانند SiteGround بروید.
- استفاده از افزونه ها را به حداقل برسانید و هر چیز غیر ضروری را غیرفعال کنید.
- یک افزونه کش مانند WP Rocket نصب کنید.
چند نظر از فعالان حوزه ی سئو
در ادامه، نظر چند متخصص سئو را در مورد قالبهای مناسب و اثر آنها بر سئوی سایت میخوانیم.
آدام جی. هامفریس
کارشناس بازاریابی جستجو، آدام جی. هامفریس نظر خود را در مورد چگونگی تأثیر تم ها بر سئو، این گونه بیان میکند.
«بله، کاملاً نحوه رندر وبسایتها بر نحوه تصمیمگیری موتورهای جستجو روی آنها تاثیر دارد. من شاهد بودم که یک وب سایت، فقط با انتخاب قالب مناسب توانست 26 درصد افزایش بازدید داشته باشد و رکورد سالانه خودش را هم بشکند. قالبها واقعا مهم هستند و صادقانه بگویم، اگر برای مثال از وردپرس استفاده میکنید، باید از ویرایشگرهای گوتنبرگ (که به عنوان سازندگان بلوک های گوتنبرگ شناخته میشوند). چون خالصترین شکل ویرایشگر با استفاده از هسته وردپرس هستند و سرعت سایت را سریعا بهبود میبخشند.
واقعیت این است که حتی اگر Core Web Vitals گوگل یک فاکتور رتبهبندی نباشد، من همچنان آن را در اولویت قرار میدهم. چون میدانم که سالهاست، کاربران چطور به سمت سایتهای سریع جذب میشوند. ما درباره کلیکهای بیشتر، تماسهای بیشتر و به طور کلی نرخ تبدیلهای بیشتر صحبت میکنیم. چه سایتی در سطح بین المللی باشد چه یک کسب و کار محلی، به نظر می رسد پاسخ یکسان باشد و سرعت مهم باشد. به همین دلیل است که من ویرایشگرهای مبتنی بر بلوک های گوتنبرگ را توصیه میکنم زیرا از موتور وردپرس استفاده میکنند و در نتیجه زمان بارگذاری بسیار سریع تری دارند. برای امسال (2021)، من فقط دو صفحهساز اکسیژن و بریک بیلدر را به شما پیشنهاد میکنم تا با آنها کار کنید.
اگر نمیخواهید از ابزارهای بالا استفاده کنید، ویرایشگر وردپرس را مستقیماً وارد کنید، چون بقیه ی صفحهسازهای دیگر در دنیای mobile-first امروزی به 100 امتیاز نمیرسند. قالبهای دیگر، اسکریپت های زیادی را بارگذاری میکنند که همین امر باعث میشود نمرات کمتری بگیرند چون حجم کارشان بیشتر میشود.در فیزیک یک قانون داریم: قطعات متحرک کمتر به معنای اصطکاک کمتر است! خب شاید تعجب کنید ولی این قانون برای انتخاب یک قالب با هدف سئو هم برقرار است.”
کریس لبات
Chris Labbate مدیر بازاریابی SEOBank.ca معتقد است که انتخاب یک قالب بسیار مهم است: اگر قالب مناسبی انتخاب نکنید، رتبه سئوی سایتتان افت میکند. یکی از دلایل این است که قالب شما بر طراحی سایت (CSS و جاوا اسکریپت) تأثیر میگذارد که این تاثیر، به نوبه خود میتواند بر سرعت سایت تأثیر بگذارد.
الکس الکساکیس
الکس الکساکیس، بنیانگذار PixelChefs نظر واضح خودش را در مورد اهمیت قالبها برای سئو ارائه کرد:
«بله، تغییر قالب سایت میتواند بر سرعت وبسایت تأثیر بگذارد.چون باعث تغییر در طراحی، ساختار صفحه، پیوندهای داخلی و گاهی اوقات معماری سایت هم میشود. به عنوان مثال، قالبها میتوانند در موارد زیر بر سرعت سایت شما تأثیر منفی بگذارند:
- نیاز به چندین پلاگین برای عملکرد “درست”
- بارگیری منابع خارجی اضافی (اسکریپت ها، وب فونت ها)
- بارگیری منابع داخلی اضافی (اسکریپت ها، وب فونت ها)
- کد نویسی ضعیف
- css بهینه نشده
- جاوا اسکریپت / جی کوئری بهینه نشده
- معماری سایت
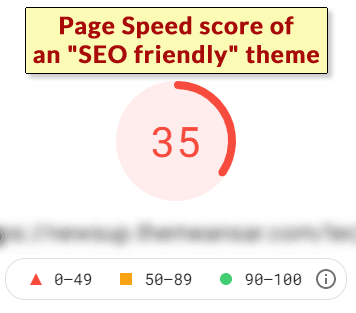
بسیاری از سازندگان، قالب های خود را سئوشده معرفی میکنند. اما همیشه اینطور نیست. خیلی از این قالبها در ابزار PageSpeed گوگل امتیازات پایینی میگیرند. یک نمونه قالب “سئو فرندلی نما” را در زیر ببینید.

برخی افراد، گوتنبرگ را به علت سرعتش، ترجیح میدهند. البته که بسیاری از طراحان سایت اصلا آن را یک ویرایشگر مناسب نمیدانند. آدام جی. همفریس از گوتنبرگ به عنوان گزینهای مناسب برای ساخت یک وب سایت سریع یاد میکند. ساختن سایت با سایت ساز وردپرس گوتنبرگ سریعتر از بقیهی روشها است زیرا سایت مستقیماً از هستهی وردپرس تولید میشود و نیازی به عبور از هیچ لایه یا قالب اضافی ندارد. البته متاسفانه گوتنبرگ، مشکلاتی دارد که اکثر وردپرس کاران از آن دوری میکنند. وردپرس به طور پیوسته کد گوتنبرگ را بهبود میبخشد به طوری که فقط فایلهایی که واجب هستند را بارگذاری میکند.
البته این را هم در نظر بگیرید که توسعهی گوتنبرگ هنوز کامل نشده است. این پروژه چهار مرحله دارد و وردپرس در حال حاضر به خوبی وارد فاز دوم شده است. یعنی ویرایش کامل سایت با گوتنبرگ میپردازد.
چهار مرحله توسعه گوتنبرگ
- ویرایش آسان تر: در حال حاضر در وردپرس موجود است. البته با به روزرسانیهای مداوم
- سفارشی سازی بهتر و بیشتر: ویرایش کامل سایت، الگوهای بلوک، فهرست راهنما، تم های مبتنی بر بلوک
- همکاری: این به روز رسانی به چندین نفر اجازه میدهد تا محتوای وب سایت وردپرس را به طور همزمان ویرایش کنند، چیزی شبیه Google Docs.
- چند زبانه بودن: پیادهسازی اصلی برای سایتهای چند زبانه
همانطور که جان مولر پیشنهاد کرد، همیشه یک سایت آزمایشی برای نصی قالب جدید وردپرس خود راهاندازی کنید تا بتوانید سایت را دقیقاً همانطور که میخواهید پیکربندی کنید. برنامه هایی مانند wp Stagecoach برای راه اندازی وب سایت ازمایشی وردپرسی وجود دارند که میتوانید از آنها استفاده کنید.
این مطلب ترجمه ای بود از منبع زیر:
https://www.searchenginejournal.com/website-themes-impact-seo/419854/?itm_source=site-search#close